我們已經使用幾次「架構」這個詞,但您可能不知道它的意思。從 Yeoman 的意義來說,建立架構是指根據您特定的組態請求,為 Web 應用程式產生檔案。在這個步驟中,您將看到 Yeoman 如何能專門為您喜愛的函式庫或架構產生檔案,並能輕易使用 Webpack、Babel 和 SASS 等其他外部函式庫。
建立專案資料夾
為所有程式碼實驗建立 mytodo 資料夾
mkdir mytodo && cd mytodo
產生器將在這個資料夾放置建立架構的專案檔案。
透過 Yeoman 選單存取產生器
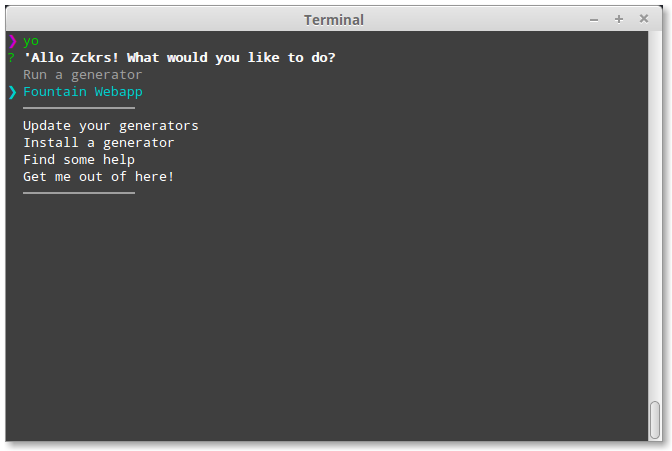
再次執行 yo 以查看您的產生器
yo
如果您已安裝數個產生器,您將能互動地從其中選擇。亮顯「Fountain Webapp」。按 Enter 來執行產生器。

直接使用產生器
當您越來越熟悉 yo 時,您可以直接執行產生器,而不需要使用互動選單,如下所示
yo fountain-webapp
組態您的產生器
部分產生器也會提供選用設定,以透過常見的開發人員函式庫自訂您的應用程式,加速開發環境的初始設定。
FountainJS 產生器提供一些選擇,讓您使用最愛的
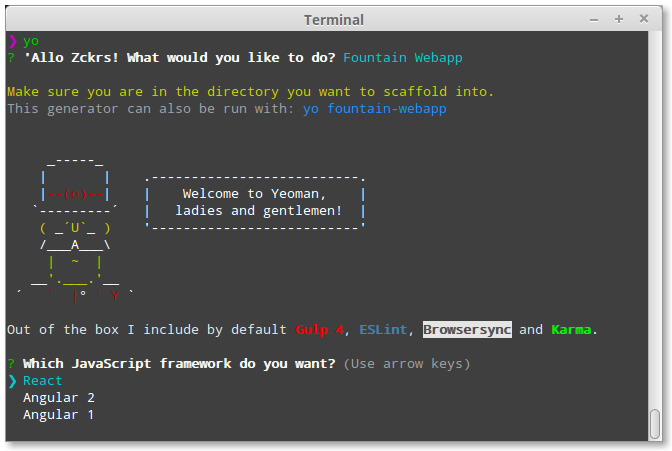
- 架構 (React、Angular2 或 Angular1)
- 模組管理 (Webpack、SystemJS 或 無,使用 Bower)
- JavaScript 預處理器 (Babel、TypeScript 或無)
- CSS 預處理器 (SASS、LESS 或無)
- 三個範例應用程式 (登入頁、hello world 和 TodoMVC)
對於這個程式碼實驗,我們將使用 React、Webpack、Babel、SASS 和 Redux TodoMVC 範例。

按下箭頭鍵和 enter,依序選取這些選項,觀察神奇的事發生。

Yeoman 將自動為您的應用程式建立架構、取得相依性。數分鐘後,我們應該準備好進入下一個步驟。