
喜歡嗎?Yeoman 還能做更多事。
Yeoman 支援在 Angular 及其他程式庫中打造的架構,比我們今天所展示的還要多。
例如,Fountain Angular 產生器也支援為你建立新的管線、指令、服務與元件。執行 yo fountain-angular2:component componentName 可打造新的元件,這不但會建立元件檔案,還會新增一個供單元測試使用的 componentName.spec.js 檔案。
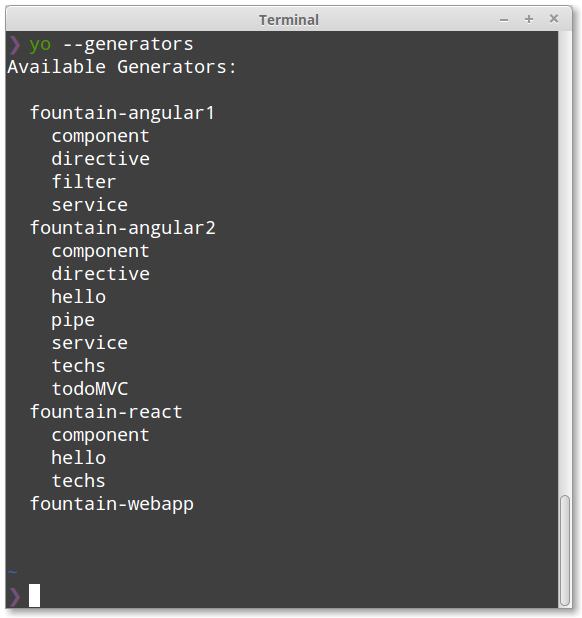
找到更多子產生器
若要找出已安裝 Yeoman 產生器的所有子產生器,你可以使用 yo --generators

下一步
- Yeoman 不斷地演化中。務必查看 yeoman.io 以獲得更多資訊,並追蹤 @yeoman 和 +Yeoman 以掌握最新動態。
- Fountain 產生器 (github.com/FountainJS) 幫助我們快速且優雅地撰寫這個待辦事項應用程式。追蹤 @YeomanFountain 以掌握最新功能與新版本資訊。
- React (facebook.github.io/react) 一個用於建構使用者介面的 javascript 程式庫。
- Angular2 (angular.io) 一個可跨所有平台進行開發的架構。
- Webpack (webpack.github.io) 一個模組套件器,可處理具有依存關係的模組,並產生代表這些模組的靜態資源。
- JSPM (jspm.io) 一個輕鬆的瀏覽器套件管理。從任何註冊中心 (例如 npm 和 GitHub) 直接載入任何模組格式 (ES6、AMD、CommonJS 和全局),而且具備扁平版本的依賴關係管理功能。
目前就聊到這裡了。謝謝!
