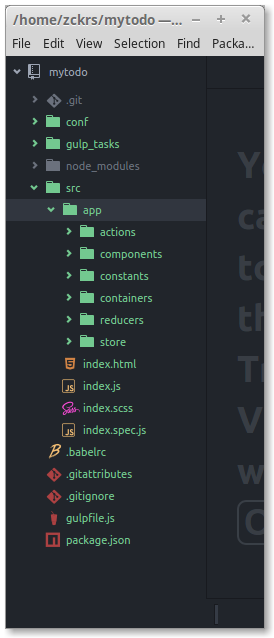
開啟 mytodo 目錄,看看實際建構的架構是什麼。畫面會如下所示

在 mytodo 中,我們有
src:我們的 Web 應用程式的父目錄
app:我們的 React + Redux 程式碼index.html:HTML 檔底index.js:TodoMVC 程式的進入點
conf:第三方的工具(Browsersync、Webpack、Gulp、Karma)組態檔父目錄
gulp_tasks 與 gulpfile.js:我們的建置任務
.babelrc、package.json, 與 node_modules:所需的組態與相依性
.gitattributes 與 .gitignore:git 的組態
建立第一次提交
生成和安裝後,您應該會有一個全新的 git 儲存庫,並且已經進行初始化。
您可以安全地透過這些指令,加上提交來儲存目前的狀態。
git add --all && git commit -m "First commit"
