對於不熟悉 Karma 的使用者來說,它是一個 Javascript 測試執行器,不依賴於測試架構。fountainjs 產生器已經包含測試架構 Jasmine。我們先前在這個操作手冊中執行 yo fountain-webapp 時,產生器會建立樣板檔,其模式為 *.spec.js,位於 mytodo 資料夾的原始碼資料夾中,產生一個 conf/karma.conf.js 檔案,並加入 Karma 的 Node 模組。我們很快會編輯一個 Jasmine 腳本來描述我們的測試,但讓我們先看看如何執行測試。
執行單元測試
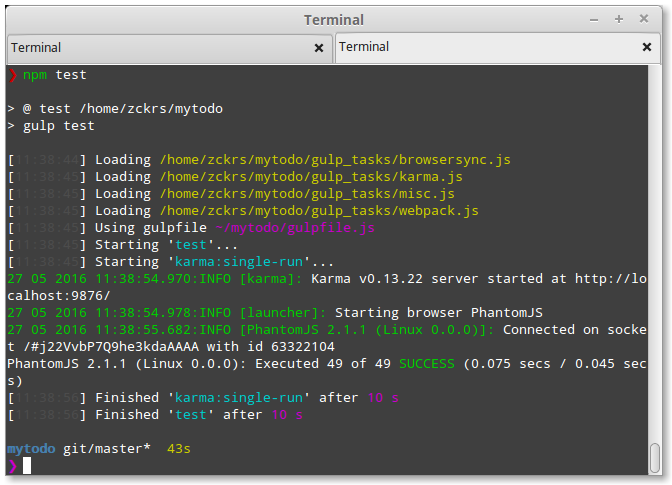
讓我們回到命令列,並使用 Ctrl+C 終止我們的本地伺服器。我們的 package.json 中已經有一個 npm 腳本來執行測試,執行方式如下
npm test
每個測試都應該通過。
更新單元測試
您會發現單元測試建立在 src 資料夾中,因此請開啟 src/app/reducers/todos.spec.js。這是 Todos reducer 的單元測試。例如,我們可以關注驗證初始狀態的第一個測試。(註:在 Windows 上,您可能需要 將 127.0.0.1 localhost 新增到 etc/hosts 檔案)
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Redux',
completed: false,
id: 0
}
]);
});
並用下列內容取代該測試
it('should handle initial state', () => {
expect(todos(undefined, {})).toEqual([
{
text: 'Use Yeoman', // <=== HERE
completed: false,
id: 0
}
]);
});
使用 npm test 重新執行我們的測試,您應該會看到測試現在失敗。
如果您想在變更時自動執行測試,您可以改用 npm run test:auto。
開啟 src/app/reducers/todos.js。
將初始狀態替換為
const initialState = [
{
text: 'Use Yeoman',
completed: false,
id: 0
}
];
太棒了,您已經修正測試

撰寫單元測試讓您在應用程式變大且更多開發人員加入團隊時,可以更輕鬆地找出錯誤。Yeoman 的建立樣板功能使撰寫單元測試變得更加容易,所以沒有藉口不撰寫自己的測試! ;)
