讓我們重新檢視這個議題,我們的 React/Redux mytodo 應用程式在瀏覽器重新整理後,項目並沒有持續更新。
如果持續性的問題不影響你,或你時間有限,你可以跳過這個步驟,直接跳到 步驟 8「做好生產準備」。
.安裝 npm 套件
為了輕鬆達成這個目標,我們可以使用另一個 Redux 模組,名為「redux-localstorage」,它能讓我們快速實作 本地儲存。
執行下列指令
npm install --save redux-localstorage@rc

使用 redux-localstorage
Redux 儲存库應已設定使用儲存。移除整個 src/app/store/configureStore.js,並用這段程式碼取代
import {compose, createStore} from 'redux';
import rootReducer from '../reducers';
import persistState, {mergePersistedState} from 'redux-localstorage';
import adapter from 'redux-localstorage/lib/adapters/localStorage';
export default function configureStore(initialState) {
const reducer = compose(
mergePersistedState()
)(rootReducer, initialState);
const storage = adapter(window.localStorage);
const createPersistentStore = compose(
persistState(storage, 'state')
)(createStore);
const store = createPersistentStore(reducer);
if (module.hot) {
// Enable Webpack hot module replacement for reducers
module.hot.accept('../reducers', () => {
const nextReducer = require('../reducers').default;
store.replaceReducer(nextReducer);
});
}
return store;
}
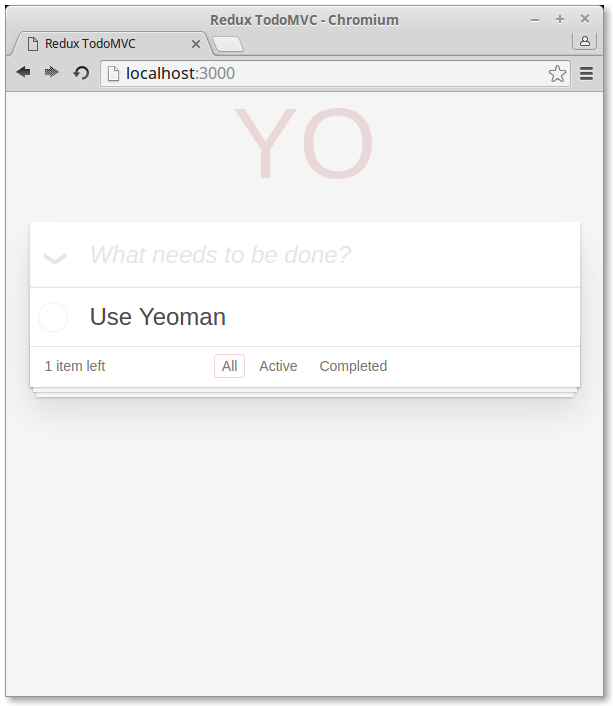
如果你在瀏覽器查看你的應用程式,你會看到待辦事項清單中有一項「使用 Yeoman」。如果本地儲存是空的,而且我們還沒有給它任何待辦事項,這個應用程式會初始化待辦事項儲存库。

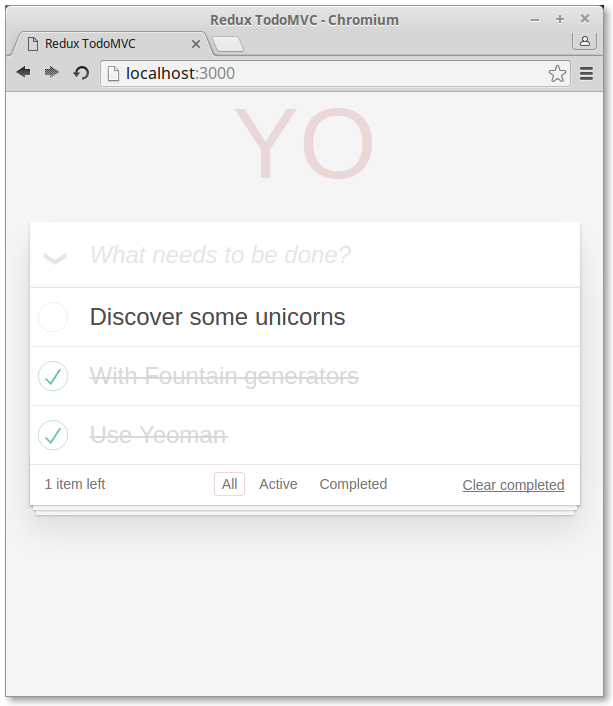
繼續進行,在清單中新增幾項

現在當我們重新整理瀏覽器時,這些項目會持續更新。耶!
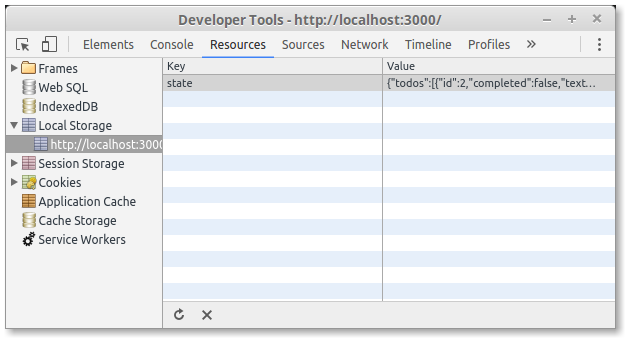
我們可以透過查看 Chrome DevTools 中的「資源」面板並在左手邊選擇「本地儲存」,來確認我們的資料是否已持續更新到本地儲存中

撰寫單元測試
作為額外的挑戰,重新檢視 步驟 6 中的單元測試,考慮你的測試現在在程式碼使用本地儲存後,你需要如何更新。
