為了在您偏好的網路瀏覽器中預覽您的網路應用程式,您不需要特殊設定在電腦中建立一個本機網路伺服器 — 那是 Yeoman 的一部分。
啟動伺服器
執行一個 npm 腳本,在 localhost:3000(或 127.0.0.1:3000,對於部分設定)上建立一個本機、基於 Node 的 http 伺服器,方法是輸入
npm run serve
在 localhost:3000 上,在您的網路瀏覽器中開啟一個新分頁

停止伺服器
如果您需要停止伺服器,請使用 Ctrl+C 鍵盤指令終止目前的 CLI 程序。
注意:在同一個埠上,您無法多執行一個以上的 http 伺服器(預設 3000)。
觀察您的檔案
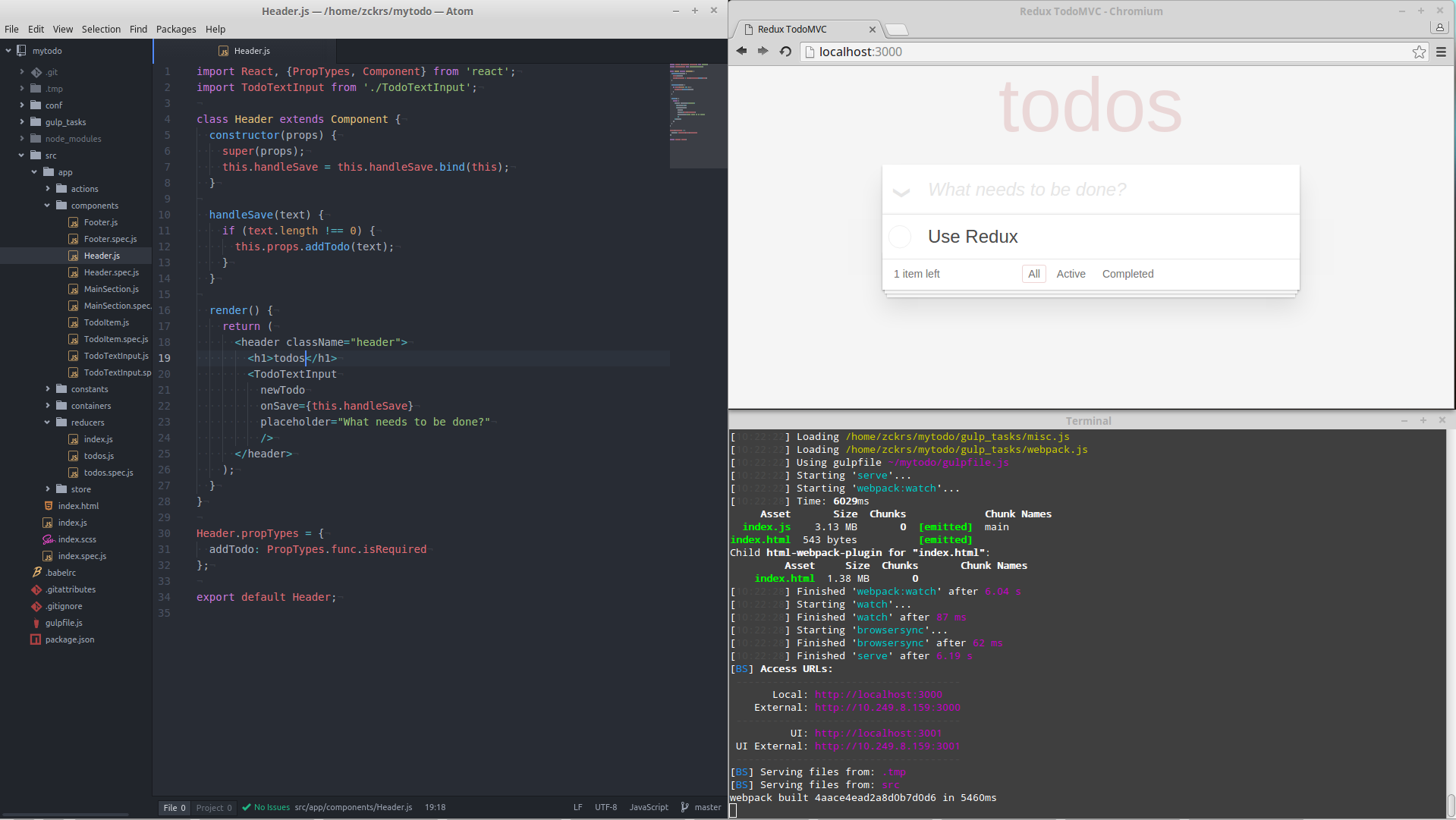
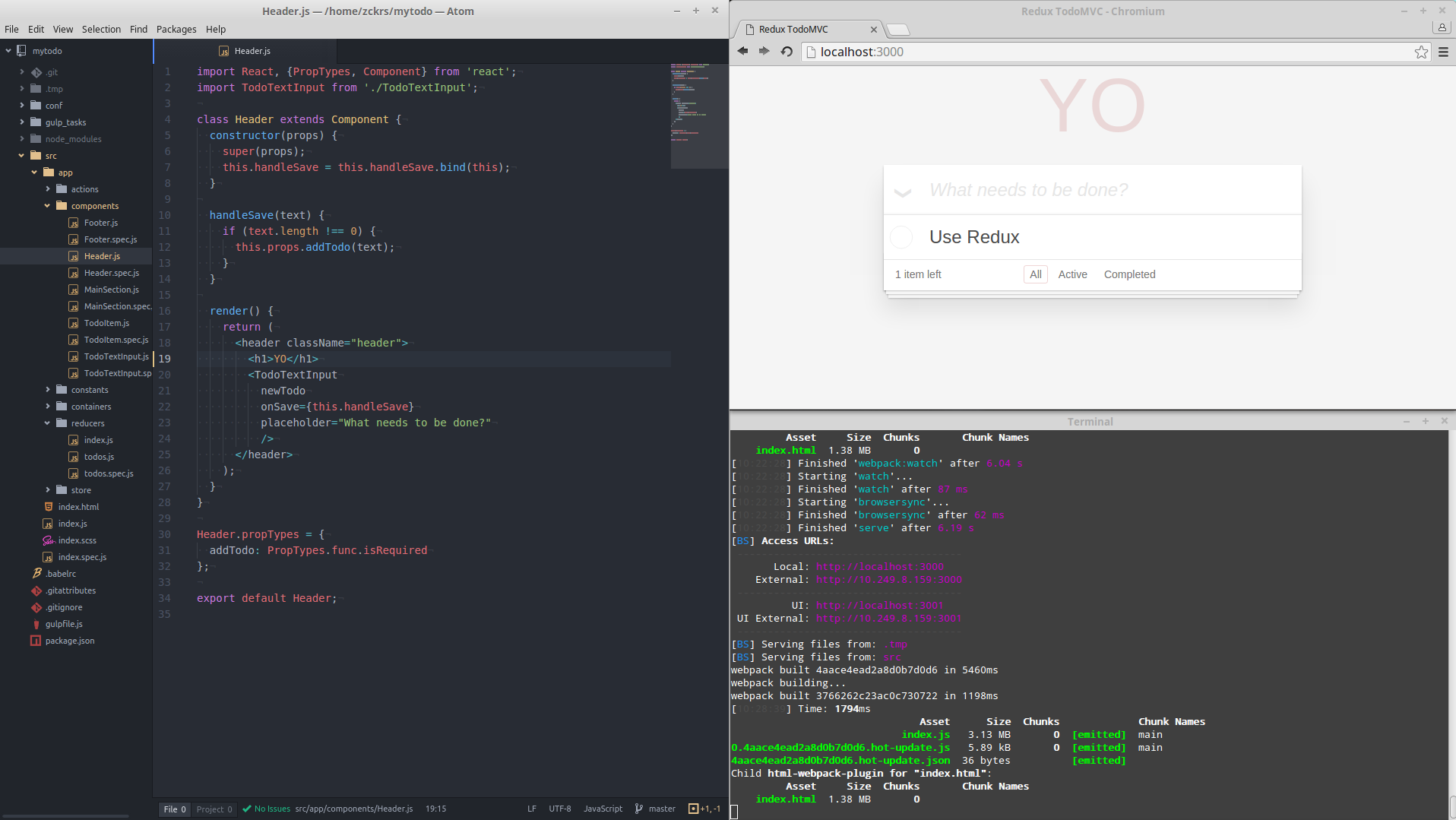
開啟您最喜愛的文字編輯器,並開始進行變更。每次儲存,都會自動強制更新瀏覽器,因此您不必自己進行更新。這稱為即時重新載入,是深入了解應用程式狀態的一個好方法。
即時重新載入是透過在 gulpfile.js 中設定的 Gulp 任務集提供給您的應用程式,以及在 gulp_tasks/browsersync.js 中設定的 Browsersync;它會觀察您的檔案變動,並在偵測到變動時自動重新載入檔案。
在下方,我們編輯了 src/app/components 目錄中的 Header.js。多虧了即時重新載入,我們能夠從這裡

到這個,且立即可見

別忘記測試!
您有 TodoMVC 應用程式已測試,並且您已變更標題表頭。您應該編輯 `mytodo/src/app/components/Header.spec.js` 中的測試 **或** 還原變更來展示即時重新載入
