嗨!嗨!在這 25 分鐘的 Codelab 中,您會在 Yeoman 和 FountainJS 的協助下,從頭建立一個完整的 Web 應用程式。範例應用程式會使用 React、Angular2 或 Angular1 撰寫。

不熟悉 React 或 Angular 嗎?沒關係,我們會帶您逐一了解。不過,我們假設您擁有一些先前的 JavaScript 經驗。
使用 Yeoman 建立此範例應用程式
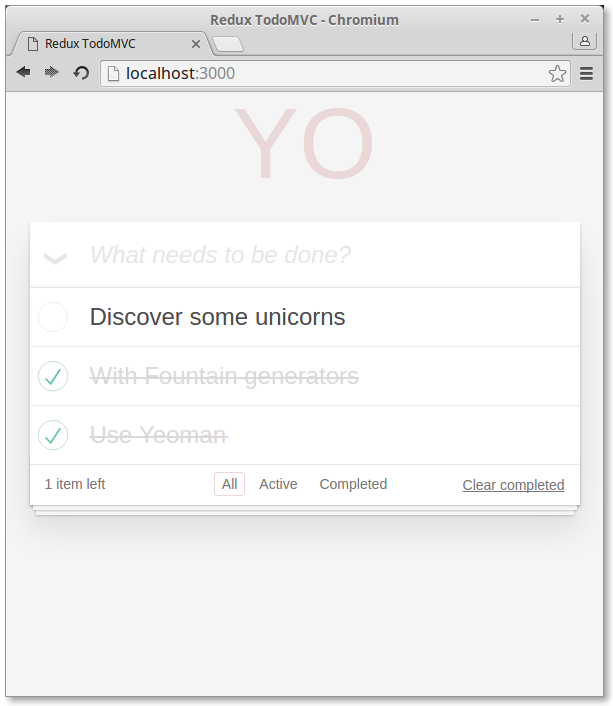
您今天將建立的範例 Web 應用程式會實作 TodoMVC。您能夠新增待辦事項、刪除待辦事項、篩選待辦事項,而且我們會一起新增一個將待辦事項儲存在離線的功能。

此 Codelab 會介紹什麼內容?
我們會從頭建立上述的 TodoMVC 應用程式。每個步驟都會建立在先前的步驟上,因此請逐一執行每個步驟。
- 步驟 1: 設定開發環境 »
- 步驟 2: 安裝 Yeoman 產生器 »
- 步驟 3: 使用產生器建立應用程式腳手架 »
- 步驟 4: 檢閱 Yeoman 產生的應用程式目錄結構 »
- 步驟 5: 在瀏覽器中預覽應用程式 »
- 步驟 6: 使用 Karma 和 Jasmine 進行測試 »
- 步驟 7: 使用本機儲存空間讓待辦事項持久化 »
- 步驟 8: 為製作做好準備 »
- 喜歡你所看到的嗎?Yeoman 可以做更多事 »
完成此 Codelab 大約需要 25 分鐘。完成後,您將擁有一個精美的 TodoMVC 應用程式,而您的電腦將設定妥當,以便未來建立更多令人驚艷的 Web 應用程式。
讓我們從 步驟 1 » 開始吧
