這是團隊成員 Addy Osmani 的一篇文章。
在此問題中,我們介紹了適用於 React、ES6、桌面應用等項目的產生器。
介紹
好啦!好啦!四月對我們來說是一個特別的月份,因為它代表著此專案最早開始的 3 年前,以及我們決定將可執行檔從 yeoman 重新命名為 yo 的將近兩年前。這個月也見證了葉曼成長到總共 130 萬次 安裝,以及 1635 個社群 產生器。
非常感謝我們所有的協力廠商,並特別表揚所有在活動中使用葉曼的全球活動主辦人。 YeomanTO、Codepen Meetups、IBM 設計營、OttawaJS、JSMontreal,以及其他活動我們都發自內心的感謝。沒有你們,我們不可能做到這樣。
重點
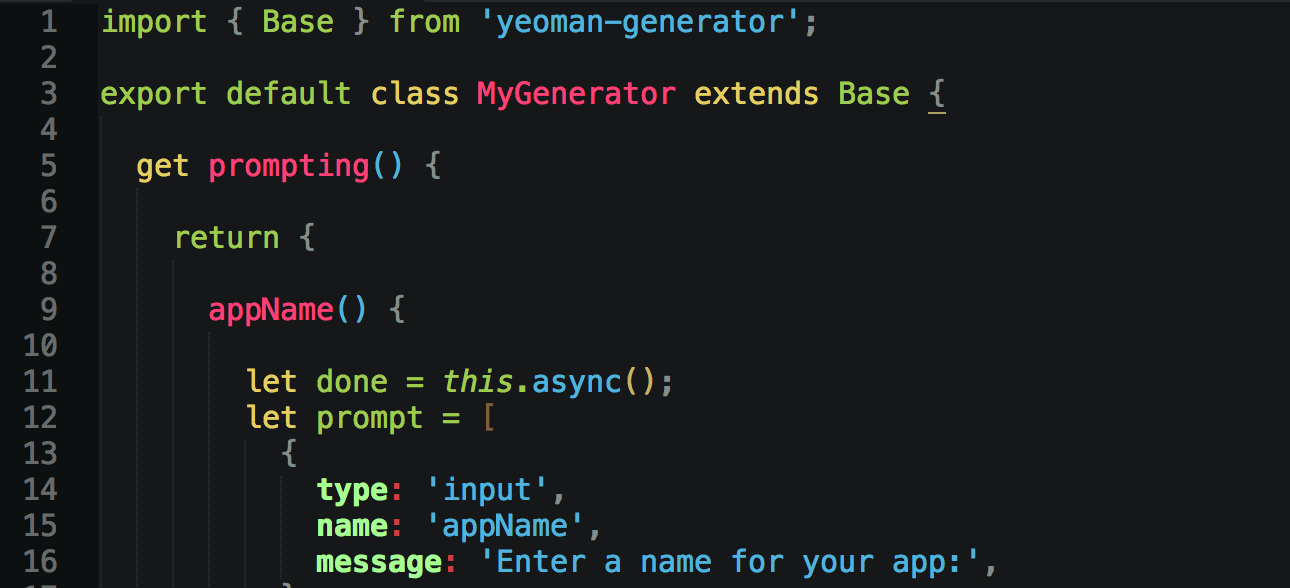
我們最近的部分重點包含了 React 社群更廣泛使用葉曼進行架構,人們嘗試使用 ES6 來撰寫自己的 產生器,而 Internet Explorer 專案經理 Ade Bateman 使用 yo 來架構出 技術規格。太酷了。

我們很興奮看到大家對於專案架構的熱情,並正致力於開發一些新功能,以讓產生器能夠延伸和建立彼此。
焦點:React
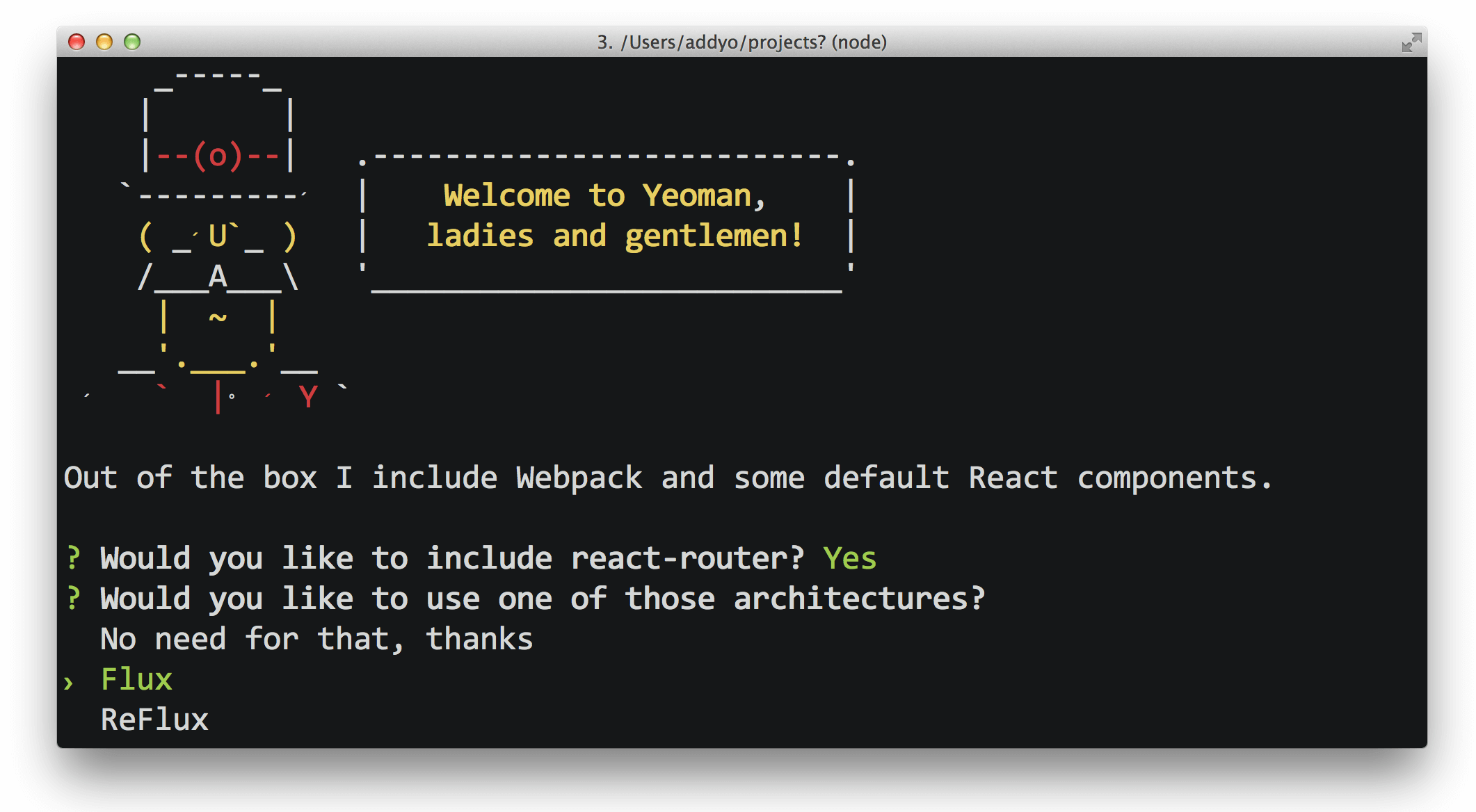
React 是由 Facebook 開發的用於建立使用者介面的函式庫。它會建立自己的虛擬 DOM,其中包含元件。這個方法提供了效能提升的潛力,因為 React 會預先計算需要在 DOM 中執行的動作,然後一次性地更新 DOM 樹。React 會避免昂貴的 DOM 作業,並旨在以有效率的方式更新。
有三個新的產生器可快速開始使用 React:React 和 WebPack(推薦使用,支援 Flux 和 react-router)、React 和 Flux(與 Browserify 搭配使用),以及 React 和 Meteor。

焦點:ES6
現在也有許多新的產生器,可快速將 ES6+ 程式碼轉換為 ES5 程式碼。這些產生器的用途包括 Babel、Angular2,以及 Aurelia(一個使用 ES6 和網路元件的新架構)。還有更多 ES6 產生器,可在我的 es6-tools 專案中找到。

焦點:Electron
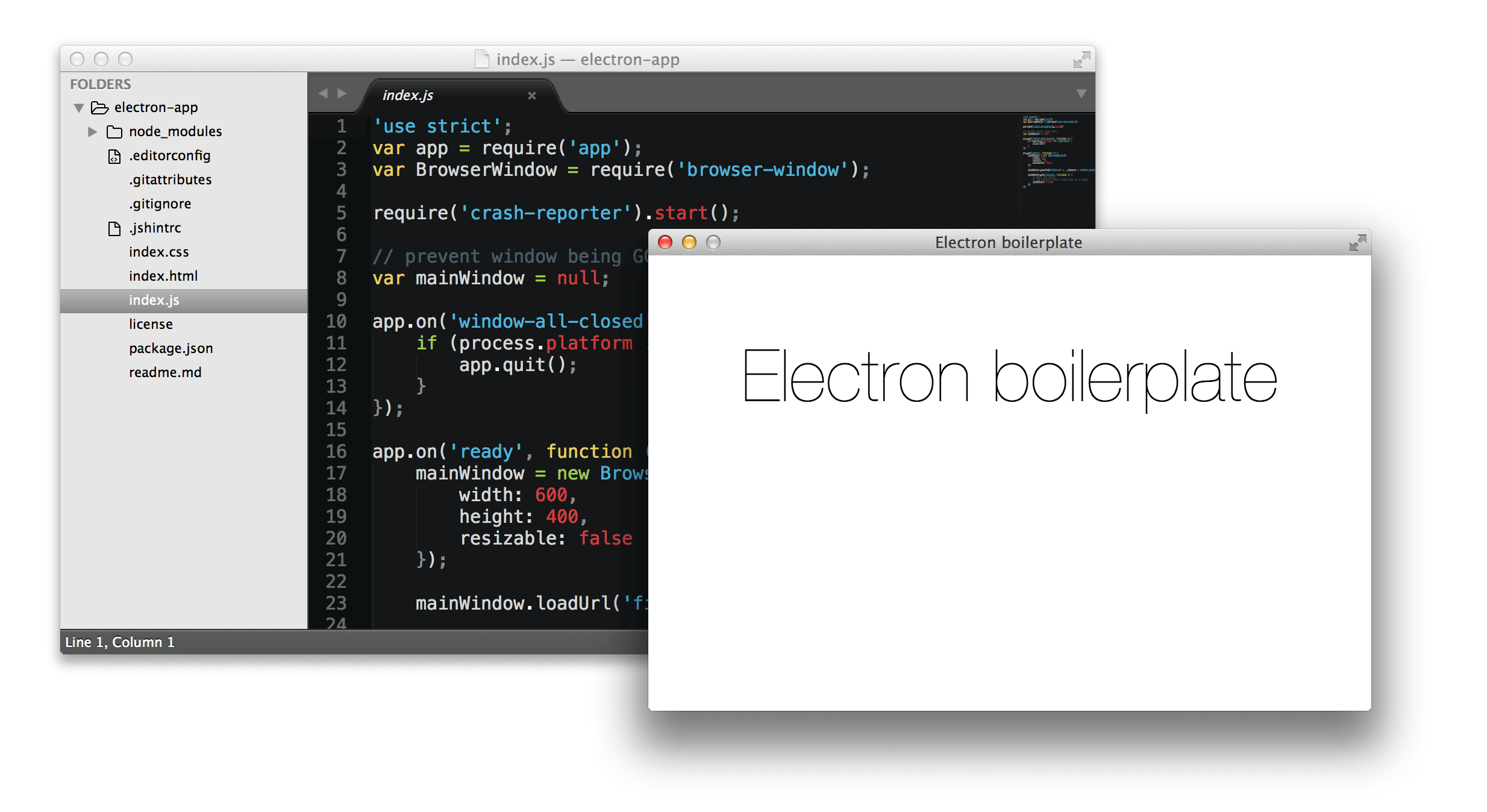
Electron,之前的名稱為 atom-shell,讓您可以使用 JS/CSS/HTML 來建置跨平台的桌上型程式。使用它來製作的某些應用程式可能是您已經在使用的,包括 Slack、Atom 編輯器(當然)、還有 Photoshop/Sketch 匯出工具 Avocode。
Electron 基於 io.js 和 Chromium,Sindre Sorhus 撰寫了一個快速 Electron 產生器 來協助您開始使用 Electron,您也可以試用看看。他也有維護一個 awesome-electron 專案清單,如果您需要找靈感的話。

焦點:Node
很多人只習慣於使用 npm init 來實現新的 Node 模組,但是有些人可能會比較喜歡有更多特定建議的替代方案。Sindre Sorhus 推出了 node-module-boilerplate 和 generator-nm。他的起點包含 EditorConfig、Travis 和單元測試起點。
另外,如果您發現需要使用 node-inspector 自動化除錯一個 Yeoman 產生器的話,團隊中的 Hemanth 撰寫了一個有用的 指令碼,您也可以試試看。
社群
以下是一些由社群撰寫的文章摘要,內容是有關 Yeoman 的或者有提到 Yeoman,我們這個月都很喜歡這些文章。了解如何建立一個完整的 WebRTC 應用程式、Slack 機器人或者自動化 Wordpress 主題工具化工作流程。以下有更多。
文章
如何在 15 分鐘內使用 AngularJS、Node.js 和 Stormpath 建立一個應用程式
使用 Yeoman 進行 Wordpress 主題開發人員的工作流程自動化
在 OS X Yosemite 上使用 Node、Yeoman、Bower 和 Gulp 搭配 PostCSS
使用 JHipster 和 Yeoman 來開始建立現代 Java 專案
如何將 Ruby on Rails 和 AngularJS 連接為單頁應用程式(Gulp 版本)
使用 Gulp 和 Sublime Text 3 來進行實際的 TypeScript 開發
我們喜歡的某些產生器
使用 Polymer 的行動裝置 Chrome 應用程式入門套件
使用 JSPM 和 critical-CSS 最佳化的 Symphony2
核心公告
探索 npm3
npm@3 計劃引進多項改善,包括快取重寫,預設不再安裝 peerDependencies。此一特定變更將影響 yo,意即你最終必須自行手動解決 peerDep 衝突。我們可能會將次級產生器放入 dependencies,但期待充分利用 npm@3,因為它會讓我們的使用者受益。
淘汰
正如 Simon 在我們的 0.19 發行說明 所提及,針對產生器系統,我們目前希望淘汰一組方法,因我們致力於清理 API 以朝向最終 1.0 版本邁進。一如往常,請針對 yeoman-generator 的最新版本測試你的產生器,以確保所有運作保持順暢。
FTW 組合
看到越來越多開發人員將我們的 組合 功能用於其產生器,讓人感到很欣慰。這能建立在共同基礎上,好讓產生器能在其他產生器內執行,而非必須重複功能。例如,呼叫產生器來建構 Karma 測試,而不是在 AngularApp 內部執行此動作。
脫帽致敬
本次綜整報告就到此為止。我們要提醒各位,我們隨時都會查看 @yeoman,並且很樂意聽取我們可以改進之處、新聞、您編寫的新產生器,甚至只是您最愛的戴帽人 塗鴉。如果您對下一篇貼文有想法,也可以將其放入此 主題。
直到下次,yo awesomeness。
